
Designing a Cohesive Brand Experience Across UI Elements
Creating a unified brand experience across UI elements means ensuring that every visual component works together to communicate a clear message. This article explains how …

Creating a unified brand experience across UI elements means ensuring that every visual component works together to communicate a clear message. This article explains how …

Testing microcopy is a process that provides insights into the effectiveness of text elements in interactive prototypes. It answers the question of whether the words …

Seasonal microcopy is a subtle yet powerful tool that helps users feel connected with your product throughout the year. Adjusting UI text based on the …

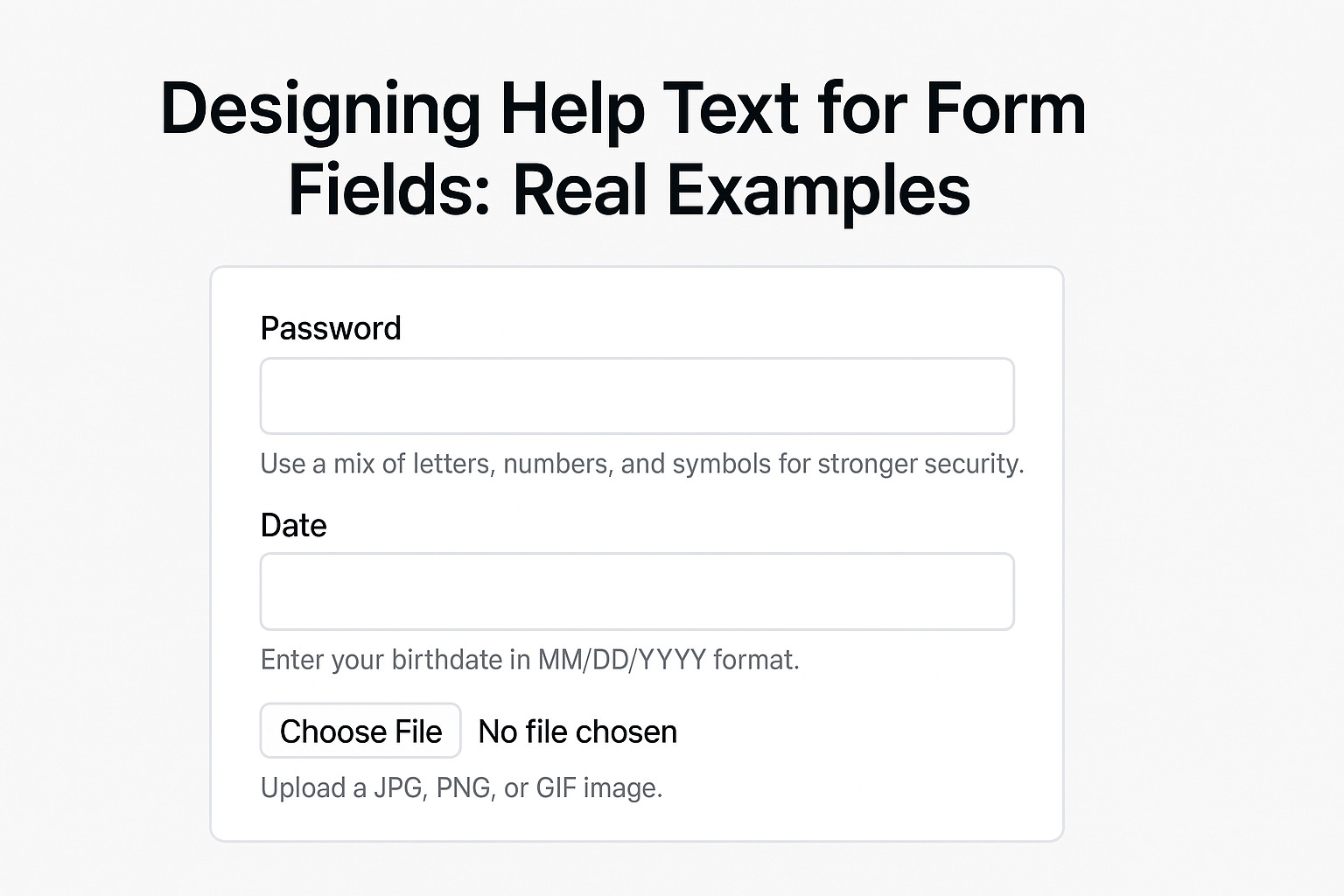
Designing help text for form fields is a fine art that blends clarity and subtle guidance. Clear help text reduces user errors and provides direction …

Designers often face the challenge of managing consistent typography across various screens and projects. A component-based text system in Figma offers a solution by providing …

UX writing is more than just selecting the right words; it is about crafting messages that guide users with clarity and purpose. This article explains …

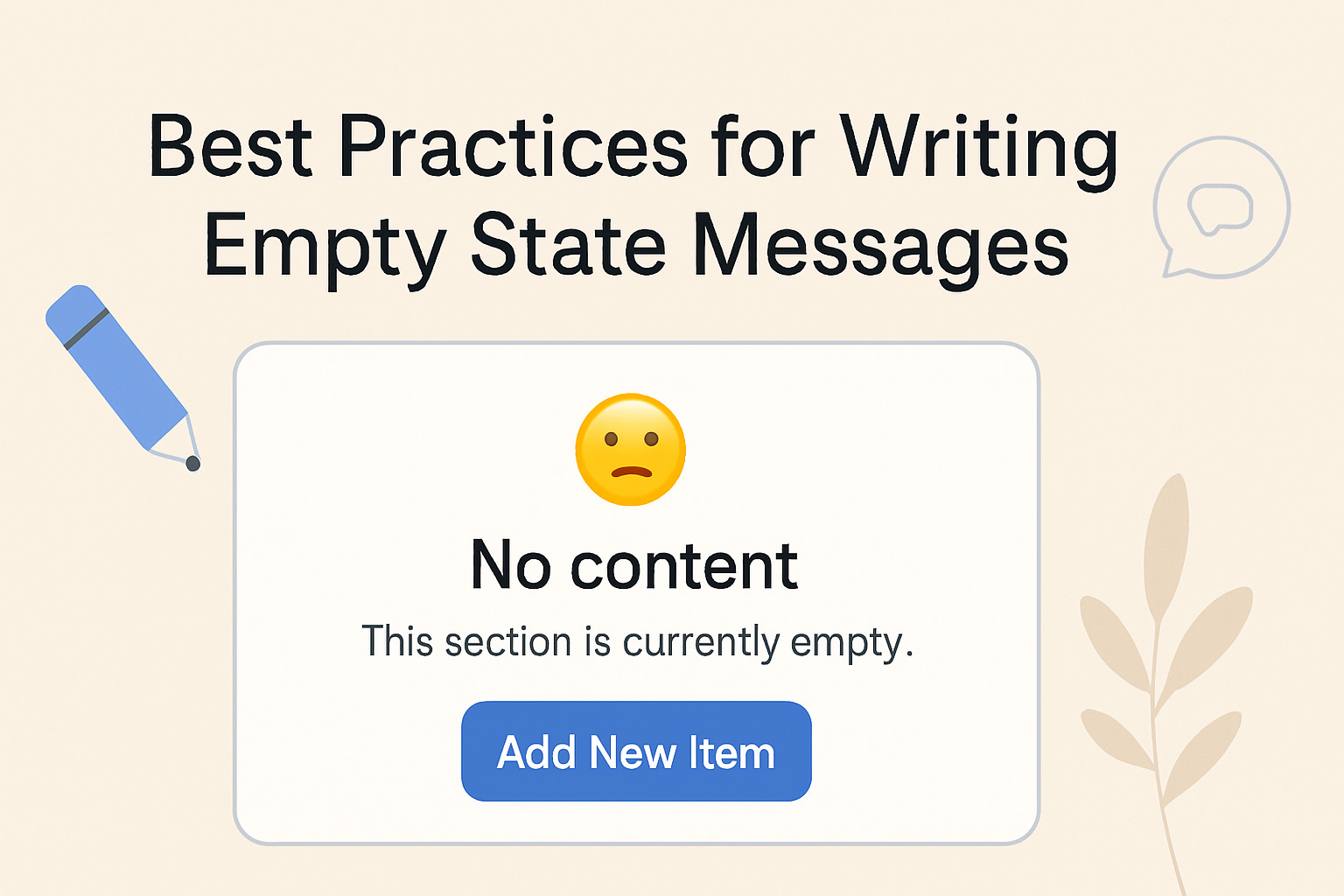
Empty state messages provide guidance when a user encounters a screen with no data. They serve to inform, direct, and reassure the user. This article …

The choice between first-person and second-person copy shapes the connection users feel with a digital interface. In this article, the answer lies in the type …

Microcopy plays a vital role in guiding users through sharing functions with clarity and friendliness. The right wording on share buttons, tooltips, and confirmation messages …

A well-structured content handoff checklist bridges the gap between design and development, ensuring that every team member has the necessary details to move forward confidently. …